VScode安装使用&创建Vue项目并启动 |
您所在的位置:网站首页 › vue-cli vscode › VScode安装使用&创建Vue项目并启动 |
VScode安装使用&创建Vue项目并启动
|
1、基本概念
1.1 VSCode
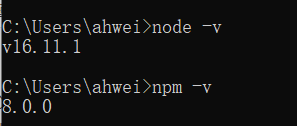
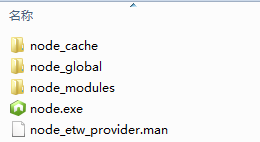
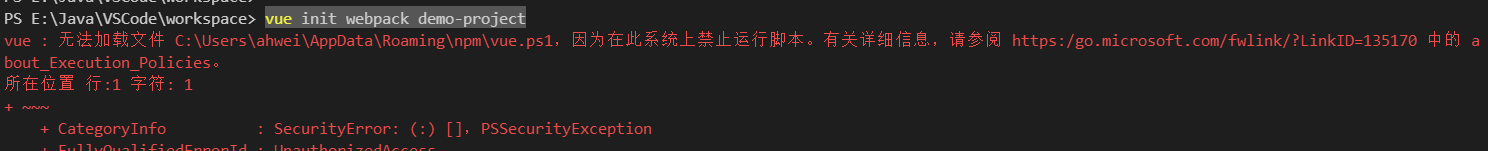
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。 1.2 VueVue.js 是目前最火的一个前端框架,它和Angular.js、React.js 一起,并成为前端三大主流框架。Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发),前端的主要工作,主要负责MVC中的V这一层,主要工作就是和界面打交道,来制作前端页面效果。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。 2、Node.js安装Node.js下载地址:http://nodejs.cn/download/ 安装完成之后,打开控制台,输入node -v和npm -v测试下是否安装成功! 首先配置npm全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在Node.js的主目录下,便在Node.js下新建"node_global"及"node_cache"两个文件夹。 npm config set prefix “E:\Java\Node\nodejs\node_global” npm config set cache “E:\Java\Node\nodejs\node_cache” 最后配置环境变量即可! 4、使用淘宝镜像(可选)npm因为网络原因,下载是会很慢,所以更换为淘宝源,cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。 npm config set registry https://registry.npm.taobao.org 5、安装vue-cli脚手架用于自动生成Vue.js + webpack的项目模板 npm install --global vue-cli 6、VScode软件安装VScode下载地址:https://code.visualstudio.com/ 下载完成之后一直next就行,注意这里需要勾选掉不要! 打开VScode终端控制台输入以下命令创建项目 vue init webpack demo-project(项目名自定义) 如果出现下图所示报错 npm install npm run dev
|
【本文地址】

 打开控制台,输入以下所示命令:
打开控制台,输入以下所示命令: 汉化中文:(官方下载默认为英文,英文好的小伙伴可直接跳过这步) 点击插件按钮搜索Chinese, 在弹出的选项中选择第一个中文简体。
汉化中文:(官方下载默认为英文,英文好的小伙伴可直接跳过这步) 点击插件按钮搜索Chinese, 在弹出的选项中选择第一个中文简体。  然后右边会弹出如下图安装界面,接着点击 Install 安装!
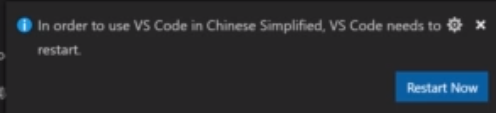
然后右边会弹出如下图安装界面,接着点击 Install 安装!  安装完毕后会有如下提示(主要提醒你安装完中文简体汉化包后一定要重启方可生效)
安装完毕后会有如下提示(主要提醒你安装完中文简体汉化包后一定要重启方可生效)  另外还需要安装Vetur插件,主要是针对Vue的语法支持。
另外还需要安装Vetur插件,主要是针对Vue的语法支持。 
 解决方案:本机搜索PowerShell后以管理员身份运行,输入下图所示命令再重新创建项目就ok了
解决方案:本机搜索PowerShell后以管理员身份运行,输入下图所示命令再重新创建项目就ok了  接下来依次选择回车构建
接下来依次选择回车构建  再使用命令下载配置资源并启动
再使用命令下载配置资源并启动 最后浏览器访问:http://localhost:8080(完结告辞~)
最后浏览器访问:http://localhost:8080(完结告辞~) 